Are you looking for a way to write code online that is easy to use and gives you the features you need? Meet the Codlico HTML Editor. It is an online tool that makes your coding easier and more fun. The editor is developed in three sub-editors: one for HTML, a second for CSS, and a third for JavaScript. Each editor includes different tools to help you create web projects without extra work.
First, you’ll write a code. Next you format it and preview the project. In addition, during coding, the editor guides you step by step about its features.
In this tool, you can write HTML, CSS, and JS while also instantly formatting and previewing the code. Also, with shortcuts you can move a line or code block up or down, copy, cut, paste, or select text quickly. On the other hand, if your code is not well formatted so the formatter will fix it in milliseconds. For example, you press Ctrl + I, and the formatter cleans the code.
Whether you are a beginner learning frontend basics or a pro who wants a smooth coding flow, the Codlico HTML Editor fits your needs. In this post, I will show you the editor’s features and how the editor makes the coding process easier and more enjoyable. Now, let’s break down the features.

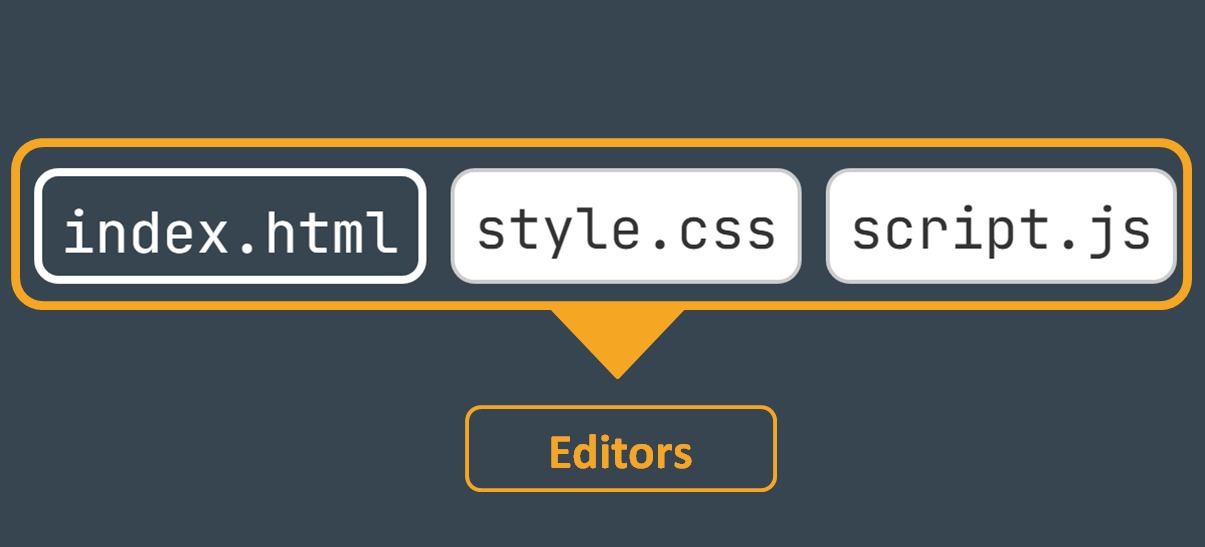
HTML Editor
The HTML Editor is where you build a web page structure with tags and elements. You write HTML code such as tags, attributes, and other elements. First, in the style tag you write will inline CSS or link an external stylesheet. Similarly, you place JavaScript in the script tag or connect an external script file.
CSS Editor
Now, the CSS Editor is your styling place. This is where you create styles for your HTML or develop an external stylesheet. It also includes line numbering, code folding, error detection, shortcuts, and a formatter. In addition, it has a color picker tool that helps you avoid guessing hex codes. For example, turn it on, pick a color, and the tool inserts the value into your code.
JS Editor
The JS Editor adds behavior to web pages. This editor only supports JS code in which you write code to make elements movable, respond to specific click functions, or manipulate. Moreover, there are line numbers, which help to track the code; code block expand/collapse; errors and syntax checker; handy shortcuts; and a code formatter, so with these features you can easily keep your code clean and make it easier to work with.
Briefly, the HTML, CSS, and JS editors have helpful tools for building, styling, and scripting. So, you complete all tasks in a few steps and with fewer errors in one place.
Real-Time Instant Preview/Output
Suppose that you’re drawing a design on your tablet, and each line instantly appears on the screen. Similarly, the real-time instant preview in this HTML editor does for your code. Even if you’re coding in any editor so each change is automatically displayed on the live preview. For example, adding a button or changing a color shows up live in the output. There are no delays.
First, you don’t switch between writing code and checking the result. Each keystroke shows your work right away. This speeds your work and keeps your focus.
In addition, you add libraries and web fonts without copying and pasting code. You plug in Bootstrap for layouts and Font Awesome for icons with no extra steps. This saves time.
Open Existing File (.html, .css & .js)
Open supported files like .html, .css, and .js from your device. The process is simple; first of all, click on the “Open” button or press (Ctrl + O) to browse files, then double-click on a supported file, and the code will load to the editor. In the same way, it also supports drag and drop for opening files. Normally, drag a file and drop it into the editor so the file will open without extra steps. For example, drop index.html to open that page. You can then edit HTML, CSS, or JavaScript.
Downloads: Code and Preview
Ready to save your code? The HTML Editor lets you download a single file, all your code at once, or a preview of your project. It makes the process quick and simple. Next, you see how to save and share your work with a few clicks.
Single & Zip Code Files Download
If you want to save one file from the HTML, CSS, or JavaScript editor, click the “Save” button or press Ctrl-S. The file is then downloaded to your device.
If you want to download all your code files, click the “Zip Download” button or press Ctrl-K. The editor bundles all the files into one zip file. Then you can transfer or store all the files together.
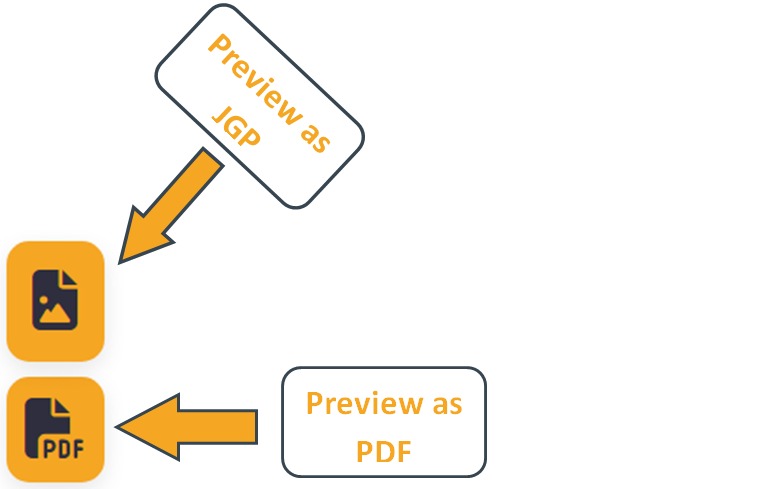
Download Preview as JPG & PDF
If you want to save a view of your project, go to the preview section and click the JPG button at the bottom left or press F10. Then the preview downloads as a JPG image.
If you prefer a PDF, click the PDF button in the same spot or press F12. Then the preview downloads as a PDF.
These download options enable you to save or share your code and its previews. Use these buttons to save, download, or share your project.

Appearance & Modes
Do you ever wonder what makes an editor easy to use? The HTML Editor shows a clear look and several modes that help you write code and view results. We review how it looks and how you can change its layout and behavior.
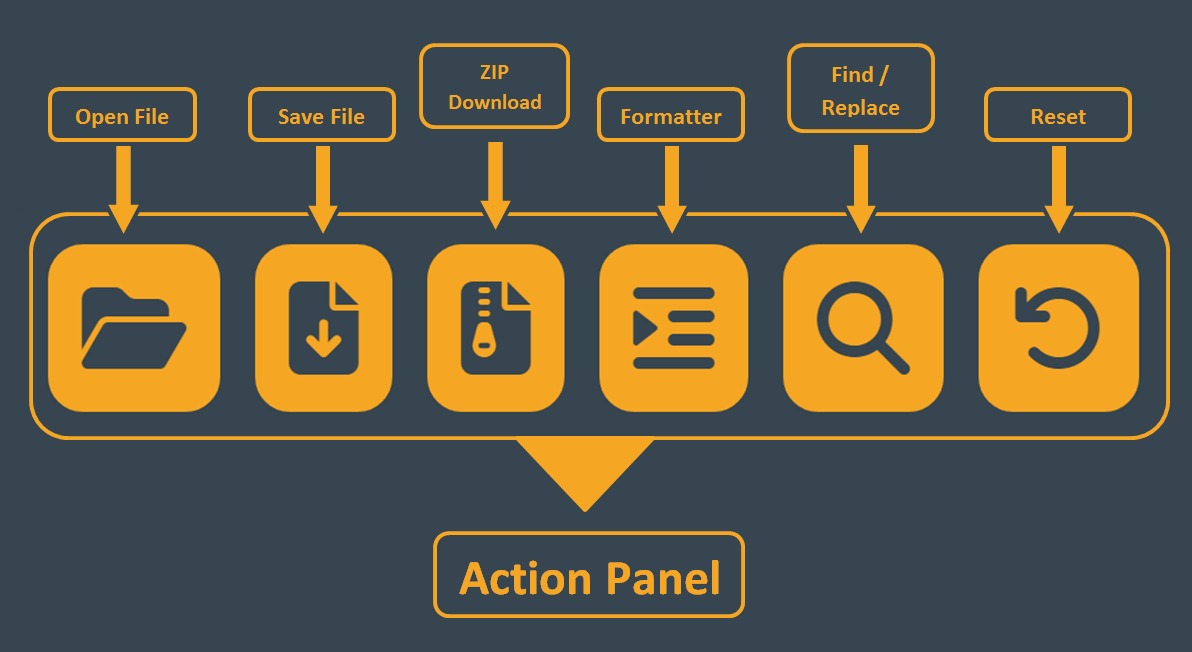
Action Panel
You use this panel to run common actions quickly. Additionally, it groups the tools you need to keep coding without extra clicks.
Open Existing File
You click this to load .html, .css, or .js files into the editor. This opens files you are already working on.
Save File
You click this to download the file you are editing. In addition, it saves a copy to your device.
Download All as ZIP File
You click this to download all project files in one ZIP file. Consequently, you get a single archive for the whole project.
Indent/Format Code
You use this to tidy your code automatically. As a result, the code has consistent layout and spacing.
Search in Code
You use this to find text in your project fast. For example, you can search for a class name or a tag.
Reset Editor Names
You click this to return editor titles to their default names. Moreover, this helps if you rename tabs and want to undo the changes.

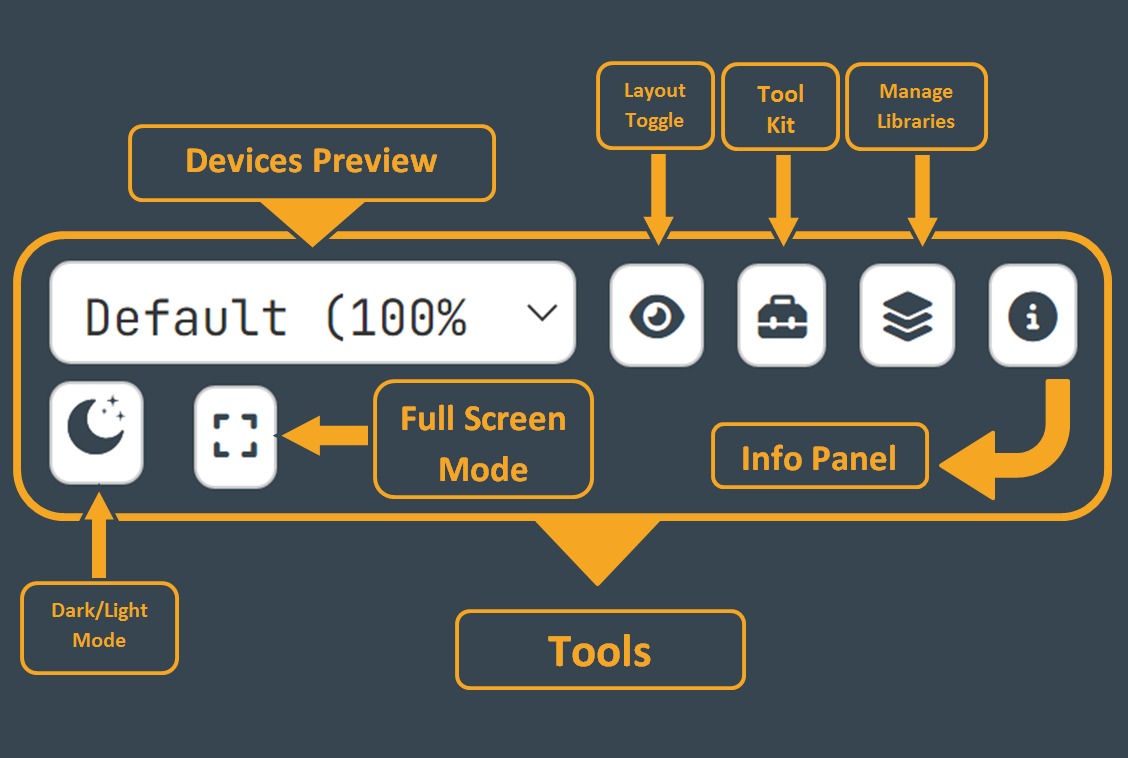
65+ Devices Preview
You choose from over 65 device sizes or enter a custom size to test responsiveness in real time. In particular, you can check how the layout adapts to different screen widths.
Layout Modes
You change how you view the editor and the output by switching layout modes. First, you can view only the preview. Second, you can view only the code. Third, you can view both at once.
Full Preview Mode
This mode shows only the project output and hides the editors. As a result, you focus on the final page.
Full Code Editor Mode
Full code editor mode shows only the code editors and hides the preview. Therefore, you focus on writing and editing code.
Column Mode (Code + Preview)
Column mode shows the code editor on the left and the preview on the right side of the app. This enables editing and testing of results at the same time.
Dark/Light Mode
This feature toggles between dark and light themes to reduce eye strain or to match your preference. Additionally, the setting applies to the editors and the interface.
Full Screen Mode
You expand the editor to fill the screen or exit full screen when you finish. This mode gives you more space for editing and viewing.
Editor Resizing Mode
The editor’s default size is 700px, and also you can stretch it to full screen or shrink it back to its default size. Consequently, you have control over how much space is needed for the editor.

Editor & Preview Navigation
You are ready to work through your code. The HTML Editor’s navigation tools help you code more easily. We explore how these features add value to your workflow.
- Line Number: Every code row gets a clear number. You see the size of your project at a glance.
- Folding and Unfolding Code Blocks (Collapse/Expand): You hide or show sections such as HTML’s
<body>, CSS{}or JS{}with a click or pressCtrl-Q. This helps you focus on the area you need. - HTML Tags Hints: When you type a tag, the editor suggests options to keep you moving faster.
- Attributes and Token Hints in Tag: The editor shows attribute suggestions for tags. For example, it shows the attribute “
href” in<a>and hints inside style and script tags. - CSS Hints: The CSS editor shows property and value hints as you type. This helps you choose the right rule.
- JavaScript Hints: The JS editor shows keyword and method suggestions at the right time to help you write code faster.
- Colored Code (Both in Light and Dark Mode): Code uses color in light and dark themes so you read it more easily.
- Find & Replace: You search for code parts and swap them, including support for regex for power users.
- Active Line or Cursor Line Highlight: The editor highlights your current line so you always know where you are.
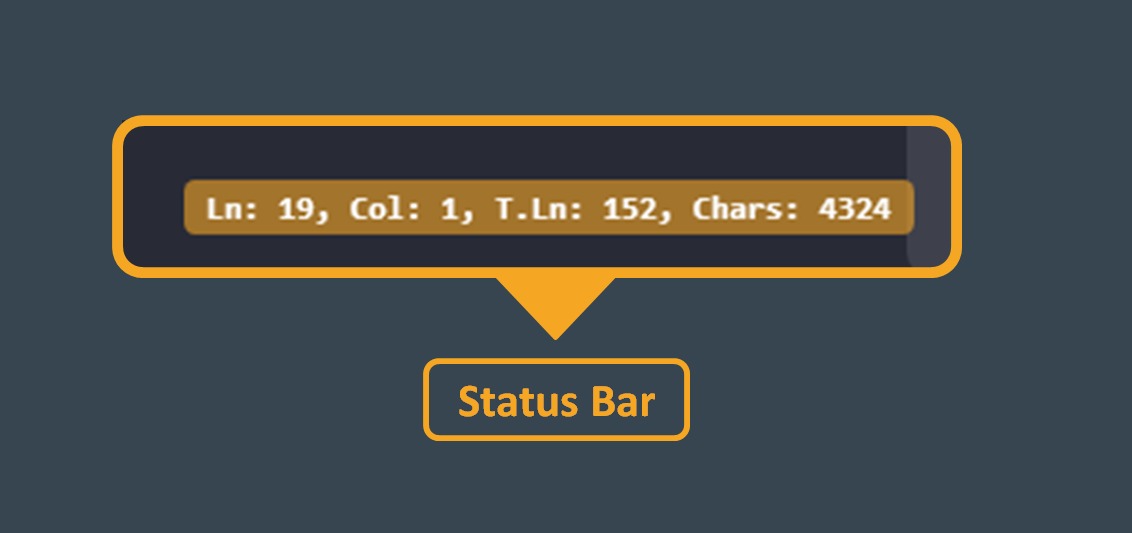
- Status Bar: The bottom-right bar shows your cursor line and column, plus total lines and character count. You track position and size this way.
- Built-in Code Error Checker: Errors and warnings get highlighted with clear marks. You spot and fix problems faster.
- Brackets Matching: Matching brackets light up so your code stays structured.
- HTML Tags Matching: HTML tags glow to show their pairs, which helps you avoid unclosed tags.
- Auto Close Brackets and Tags: When you start a bracket or tag, the editor finishes it for you. This saves a step.
- Auto Complete: The editor predicts and completes code as you type. You accept suggestions to keep flow.
- Color Picker in CSS Editor: You pick colors directly in the CSS editor to set styles quickly.
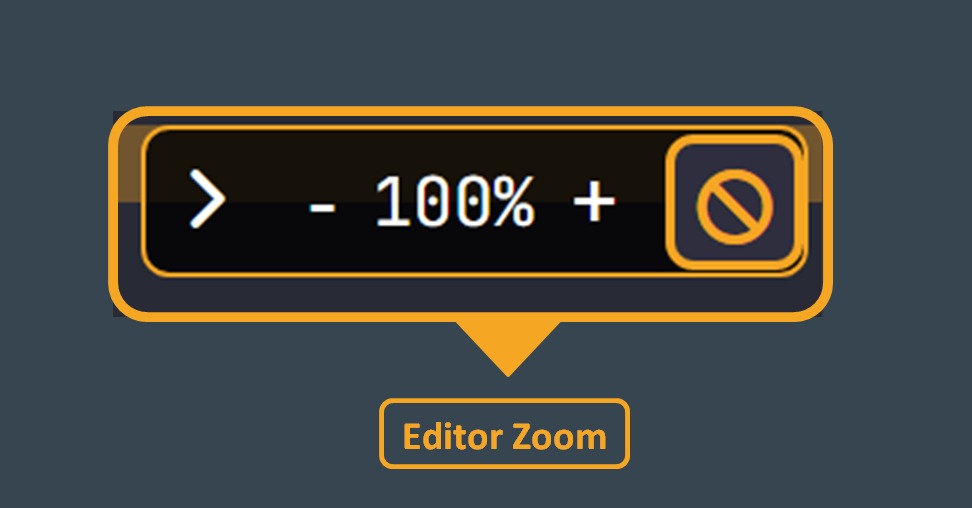
- Editor Zoom: You change the code view size with zoom in or out to fit your needs.
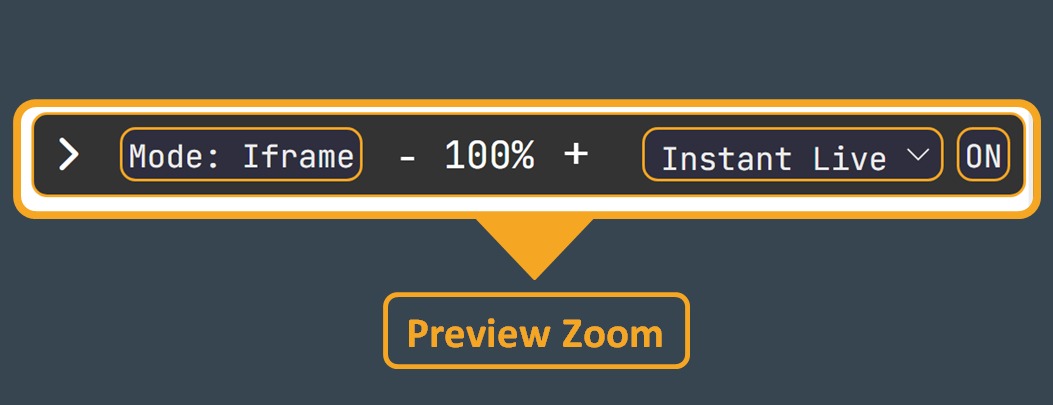
- Preview Zoom: You scale the live preview to check visual detail.



Editor Save System
Do you worry about losing your code? The HTML Editor uses a save system that keeps your work and enables you to keep coding. The editor saves every keystroke so if you close your browser tab by accident, your code stays safe and you can return to it.
Automatic Code Save
The editor saves each keystroke automatically. If you close the browser tab, the editor restores your code when you return. This removes the need to save by hand.
Save Code to ToolKit
You can save code to the ToolKit for later. You pick a group to store it, or it goes to “ungrouped” by default. You can rename, move, delete, or update saved code at any time. For example, if you do not choose a group, the code goes to “ungrouped”.
Other Events Save Systems
The editor also saves your cursor position so you return to the same spot. It remembers which tabs are open and your theme choice, dark or light. This helps you start where you left off.
Devices Preview (65+)
The HTML Editor’s Devices Preview feature lets you test your code’s responsiveness across over 65 device sizes, and you can add your own custom dimensions. You use it to check how your site adapts to different screens.
Default Breakpoints
It includes five default breakpoints that give you a starting point for checking layout flexibility. These cover basic sizes and help you plan further changes.
- Default (100% x 100%)
- Wide Desktop (1440×900)
- HD Laptop (1366×768)
- Notebook (1280×800)
- Tablet/Laptop Hybrid (1024×768)
Mobile Breakpoints:
For mobile, it offers 20 mobile breakpoints. You can see how your site adapts on small and large phones.
- iPhone SE / 5 (320×568)
- Galaxy S5 / S7 (360×640)
- Pixel 3 (360×690)
- Galaxy S8 (360×720)
- Galaxy S9 (360×740)
- Galaxy S20 (360×780)
- Galaxy S10 (360×800)
- iPhone 6 / 7 / 8 (375×667)
- Pixel 4 (375×724)
- iPhone X / XS / 11 Pro (375×812)
- Moto G7 (384×854)
- Pixel 5 (390×780)
- Galaxy S20 Ultra (390×844)
- Pixel 4 XL (393×851)
- Pixel 2 / 3 XL (411×731)
- OnePlus 7T (412×873)
- OnePlus 8 Pro (412×915)
- iPhone XR / 11 / 12 Mini (414×896)
- iPhone 12 Pro Max (428×926)
- Older Android (320×480)
Tablet Breakpoints
Tablets have 20 tablet breakpoints. You test your design across tablet screens to make sure layout and content remain usable.
- Kindle Fire (600×1024)
- iPad Mini / Air (768×1024)
- iPad Air (768×1004)
- Galaxy Tab S (800×1280)
- iPad Pro 10.5″ (834×1112)
- iPad Pro 11″ (834×1194)
- Pixel Slate (900×1440)
- Small Android Tablet (1024×600)
- Standard iPad (1024×768)
- iPad Pro 12.9″ (1024×1366)
- iPad Pro 11″ (landscape) (1112×834)
- iPad Mini Retina (1152×1536)
- iPad Pro 11″ (1194×834)
- Galaxy Tab A (1200×1920)
- Amazon Fire HD 10 (1280×800)
- Surface Go (1280×768)
- iPad Pro 12.9″ Retina (1536×2048)
- Older Windows Tablet (1366×1024)
- Samsung Galaxy Tab S7 (1152×1620)
- Surface Pro (1200×820)
Laptops and desktops Breakpoints
Laptops and desktops include 20 breakpoints as well. You check your pages from compact laptops to large monitors.
Additionally, you can add custom dimensions to test any screen size you need; for example, set a custom width and height to match a client device.
- Older Desktop / Laptop (1024×768)
- MacBook Air 13″ (1280×800)
- SXGA Desktop (1280×1024)
- Budget Laptop (1360×768)
- Standard Laptop (1366×768)
- MacBook Pro 15″ (1440×900)
- Business Laptop (1440×1024)
- Chromebook (1536×864)
- Laptop HD+ (1600×900)
- UXGA Desktop (1600×1200)
- Widescreen Desktop (1680×1050)
- Full HD Desktop / Laptop (1920×1080)
- WUXGA Monitor (1920×1200)
- ok Retina (2048×1152)
- MacBook Pro Retina 13″ (2304×1440)
- QHD Monitor (2560×1440)
- MacBook Pro Retina 15″ (2560×1600)
- MacBook Pro Retina 15″ (high res) (2880×1800)
- 4K UHD Monitor (3840×2160)
- Ultrawide Monitor (3440×1440)
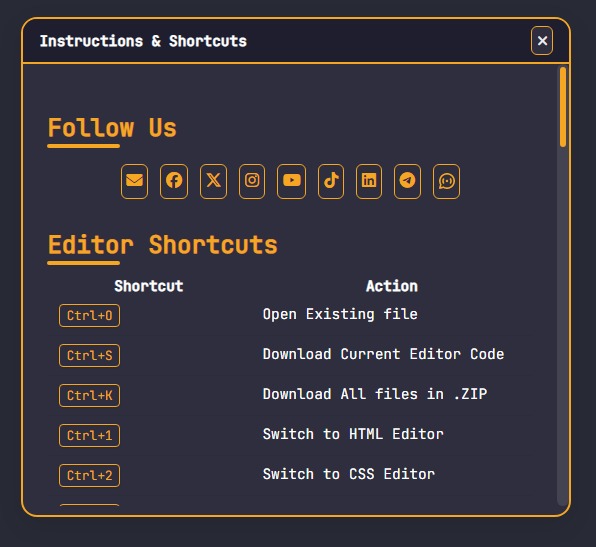
Information Panel
New to the HTML Editor or want a quick guide? The Information Panel gives you the facts you need to use this tool.
The panel presents all must-know details in one place. You learn where to write code, how to run it, and how to view the result.
The panel gives tips on customizing your workspace and on moving or resizing panels. You can change settings to fit the way you work.
Also, the panel lists all essential commands and their uses. For example, press Ctrl+S to save.

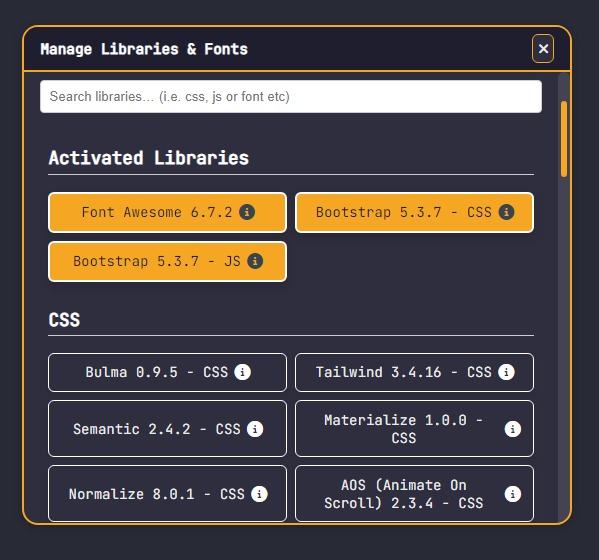
Manage Libraries
Want to add libraries and web fonts to your project without manual coding? The Manage Libraries panel in the HTML Editor lets you add virtual libraries and web fonts with a click. It removes the need for manual code.
This panel provides one place where you add tools to your code. Also, you can activate or deactivate libraries and fonts with a click. If you want something specific, use the search bar to find libraries and fonts fast.
For example, add Bootstrap to use its grid and components.

Frontend UI Virtual Libraries (24+)
This section lists over 24 frontend UI libraries, including Bootstrap and Tailwind. Click to add a library and it becomes part of your project.
- Font Awesome 6.7.2
- Bootstrap 5.3.7
- Bulma 0.9.5
- Tailwind 3.4.16
- Semantic 2.4.2
- Materialize 1.0.0
- Normalize 8.0.1
- jQuery 3.7.0
- Vue.js 3.3.4
- React JS 18.3.0
- React JSX 18.3.0
- Angular 1.8.3
- Preact 10.26.9
- SolidJS 1.9.7
- D3.js v7
- Chart.js 4.3.0
- Lodash 4.17.21
- Moment.js 2.29.4
- Axios 1.4.0
- GSAP 3.12.5
- Three.js 0.178.0
- Popper.js 2.11.8
- AOS (Animate On Scroll) 2.3.4
- Select2 4.1.0-rc.0
Virtual Web Fonts (48+)
Choose from over 48 web fonts. Activate a font with a click and your text uses it.
- Roboto
- Open Sans
- Lato
- Montserrat
- Source Sans Pro
- Poppins
- Raleway
- Oswald
- Merriweather
- PT Sans
- Nunito
- Ubuntu
- Playfair Display
- Noto Sans
- Josefin Sans
- Karla
- Mulish
- Quicksand
- Cabin
- DM Sans
- Work Sans
- Oxygen
- Exo 2
- Barlow
- Rubik
- Fira Sans
- Inter
- Alegreya
- Pacifico
- Lobster
- Great Vibes
- Dancing Script
- Satisfy
- Kaushan Script
- Poiret One
- Amatic SC
- Indie Flower
- Black Han Sans
- Comic Neue
- Fredoka One
- Allura
- Sacramento
- Cookie
- Cinzel Decorative
- Abril Fatface
- Bungee
- Righteous
- Cherry Swash
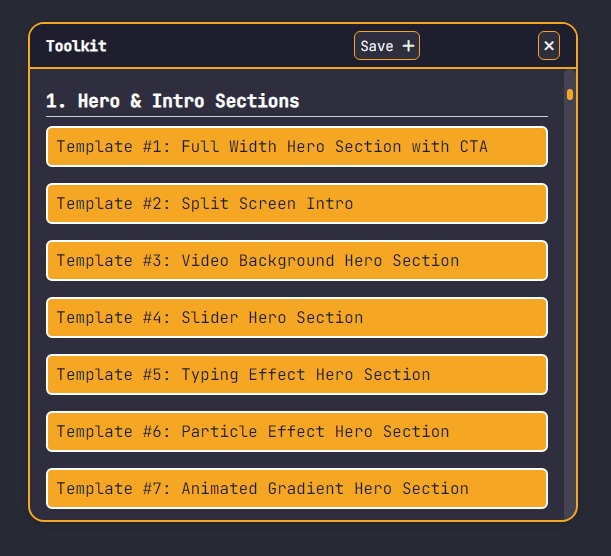
ToolKit
You use the ToolKit in the Editor to speed up your coding. It is full of tools and templates that help you save time and build projects faster. This section lets you store your own code so you can return to it anytime. You keep snippets like a recipe for quick use later.

Moreover, the ToolKit has over 257 pre-built HTML, CSS, and JavaScript templates. These templates offer ready layouts and components that you can copy and change. For example, a button template helps you start a UI element in seconds.
From buttons to full layouts, the templates cover many needs. So instead of starting from scratch, you use the ToolKit to begin with a base.
Hero & Intro Sections
- Template 1: Full Width Hero Section With CTA
- Template 2: Split Screen Intro
- Template 3: Video Background Hero Section
- Template 4: Slider Hero Section
- Template 5: Typing Effect Hero S
- Template 6: Particle Effect Hero Section
- Template 7: Animated Gradient Hero Section
- Template 8: Countdown Hero Section
- Template 9: Minimalist Hero Hero Section
- Template 10: Overlay Hero Section
Headers & Nav Menus
- Template 11: Sticky Top Navbar
- Template 12: Centered Logo Navbar
- Template 13: Hamburger Sidebar Menu
- Template 14: Multi Level Dropdown Menu
- Template 15: Bottom Fixed Navbar Style 1
- Template 16: Bottom Fixed Navbar Style 2
- Template 17: Transparent Overlay Navbar
- Template 18: Scroll Shrink Header
- Template 19: Promotional Banner Header
- Template 20: Modern Floating Social Icons
- Template 21: Modern Landing Page With Social Icons
- Template 22: Social Icon Navigation Header
Footers
- Template 23: Next Gen Multi Column Footer
- Template 24: Minimal Copyright Footer
- Template 25: Sticky Footer
- Template 26: Newsletter Signup Footer
- Template 27: Social Feed Footer
- Template 28: Dark Mode Footer
- Template 29: Link List Footer
- Template 30: Contact Footer
- Template 31: Logo Gallery Footer
Buttons & CTAs
- Template 32: Ghost Button
- Template 33: 15 Ghost Button Styles
- Template 34: 15 3D Press Button Styles
- Template 35: 15 Icon On Hover Buttons Styles
- Template 36: 15 Gradient Button Styles
- Template 37: 15 Split Button Styles
- Template 38: 15 Animated Border Button Styles
- Template 39: 15 Floating Action Button Styles
- Template 40: 15 Loading State Button Styles
- Template 41: 15 Micro Interaction Button Styles
Forms & Inputs
- Template 42: 15 Floating Label Forms
- Template 43: Multi Step Form
- Template 44: Inline Form
- Template 45: Smart Search Bar With Suggestions
- Template 46: Login And Register Form
- Template 47: Payment Info Form
- Template 48: File Upload Uploader With Progress Bar
- Template 49: Price Range Slider
- Template 50: Tag Input Field
- Template 51: Auto Complete Dropdown
Cards & Tiles
- Template 52: Profile Card
- Template 53: 15 Unique Profile Cards
- Template 54: Product Card Wireless Head Phone
- Template 55: 15 Product Card Styles
- Template 56: Blog Post Teaser
- Template 57: 15 Blog Post Teaser Styles
- Template 58: 15 Flip Card Styles
- Template 59: 6 Custom Flip Cards Horizontal And Vertical
- Template 60: 5 Pricing Plan Cards
- Template 61: Testimonial Card
- Template 62: Modern Testimonial Slider
- Template 63: Statistic Card
- Template 64: 15 Styles Of Statistic Cards
- Template 65: Image Overlay Cards
- Template 66: News Alert Cards
- Template 67: Feature Highlights Card
Content Display
- Template 68: Tabbed Content
- Template 69: Modern Faq Accordion
- Template 70: 15 Unique Modern Faq Accordion Styles
- Template 71: Modern Timeline
- Template 72: Carousel Gallery
- Template 73: Modern Masonry Grid
- Template 74: Lightbox Gallery
- Template 75: Progress Bar Section
- Template 76: Step By Step Guide With Progress Bar
- Template 77: Step By Step Guide
- Template 78: Feature List
Tables & Data
- Template 79: Modern Responsive Table
- Template 80: Sortable Table
- Template 81: Modern Paginated Table
- Template 82: Pricing Comparison Table
- Template 83: Live Data Dashboard Stats
- Template 84: Kpi Dashboard
- Template 85: Inline Editable Table
- Template 86: Checkable Rows Table
- Template 87: Timeline Table
- Template 88: Calendar Grid Table
E-commerce Blocks
- Template 89: Product Grid
- Template 90: Quick View Modal Ecommerce
- Template 91: Cart Summary
- Template 92: Modern Checkout
- Template 93: Upsell Banner
- Template 94: Advanced Related Products Carousel
- Template 95: Discount Badge Overlay
- Template 96: Wishlist Button Demo
- Template 97: Futuristic Wishlist Button
- Template 98: Price Filter Sidebar
- Template 99: Order Track Progress
Media & Embeds
- Template 100: Next Generation Video Player
- Template 101: Nextgeneration Audio Player
- Template 102: Background Video Section
- Template 103: Video Podcast Episode Card
- Template 104: Live Stream Banner
- Template 105: Map Embed 2025
- Template 106: Social Media Embed Ui
- Template 107: Lottie Animation 2025
- Template 108: Top 10 Lottie Animations
Notifications & Modals
- Template 109: Modern Toast Notifications
- Template 110: Confirmation Dialog
- Template 111: Full Screen Modal
- Template 112: Sliding Panel
- Template 113: Tooltips
- Template 114: Modern Cookie Consent
- Template 115: 5 Modern Cookie Consent Styles
- Template 116: Alert Box
- Template 117: Chat Widget Popup
- Template 118: Interstitial Promo
- Template 119: In Page Floating Alert
Social & Engagement
- Template 120: Social Share Buttons
- Template 121: Follow Us Bar
- Template 122: Comment Thread
- Template 123: Live Chat Bubble
- Template 124: Reaction Buttons
- Template 125: Poll / Survey Widget
- Template 126: Review And Ratings
- Template 127: Youtube Subscriber Widget
- Template 128: Social Feed Grid
- Template 129: User Mention Tooltip
Utility & Helpers
- Template 130: Modern Back To Top Button
- Template 131: Scroll Spy Sidebar
- Template 132: 26 Animated Breadcrumbs
- Template 133: Modern Breadcrumbs
- Template 134: Skeleton Loader
- Template 135: Ultra Modern Spinner
- Template 136: 404 Not Found
- Template 137: Maintenance Page
- Template 138: Coming Soon Page
Blog & Articles
- Template 139: Modern Post List View
- Template 140: Post List Preview
- Template 141: Featured Article Banner
- Template 142: Author Bio Box
- Template 143: Related Posts Slider
- Template 144: Reading Progress Bar
- Template 145: Share To Social Bar
- Template 146: Table Of Contents
- Template 147: Subscribe To Our Newsletter Cta
- Template 148: Tag Cloud
Interactive Components
- Template 149: Drag And Drop List
- Template 150: Resizable Panels
- Template 151: Dark Mode Toggle Button
- Template 152: Color Picker
- Template 153: Date Picker Calendar
- Template 154: Star Rating Input
- Template 155: Quiz Card
- Template 156: Code Snippet Highlight
Integrations & Advanced
- Template 157: Google Maps Section
- Template 158: Chart.js Dashboard
- Template 159: Stripe Payment Flow
- Template 160: Calendar Event Embed
- Template 161: Webgl Canvas 2.0
- Template 162: Webrtc Video Chat
- Template 163: Voice Command Button
- Template 164: Oauth Login Flow
Email & Newsletter Templates
- Template 165: Announcement Blast
- Template 166: Welcome Email
- Template 167: Reset Password Email
- Template 168: Your Weekly Digest
- Template 169: Exclusive Discount Coupon Code Email
- Template 170: Event Invitation Email
- Template 171: Abandoned Cart Reminder
- Template 172: Feedback Request Email
- Template 173: Happy Birthday Greeting Email
- Template 174: Product Launch Teaser
PDF & Document Layouts
- Template 175: Invoice Pdf
- Template 176: Report Cover Page Style 1
- Template 177: Report Cover Page Style 2
- Template 178: Certificate Of Achievement
- Template 179: Cv Resume
- Template 180: Modern Letterhead
- Template 181: Portfolio Showcase 2025
- Template 182: Meeting Minutes Doc
- Template 183: Project Proposal 2025
- Template 184: Newsletter Archive Pdf
- Template 185: E Book Reader
Authentication & User Management
- Template 186: Social Login Buttons
- Template 187: 2fa Code Verification
- Template 188: Oauth Callback Page
- Template 189: Account Settings Panel
- Template 190: Profile Picture Uploader
- Template 191: Permissions Matrix Table
- Template 192: Security Questions Form
- Template 193: Session Timeout Modal
- Template 194: Account Deletion Confirmation
- Template 195: Magic Link Login Modal
Accessibility Helpers
- Template 196: High Contrast Toggle
- Template 197: Text Resize Controls
- Template 198: Accessible Skiplinks
- Template 199: Focus Outline Styles
- Template 200: Keyboard Only Navigation
- Template 201: Dyslexia Friendly Font Switch
- Template 202: Captioned Video Embed
- Template 203: Color Blind Palette Generator With Guide
- Template 204: Aria Tooltips Design
Performance & SEO Snippets
- Template 205: Lazy Load Images 2025 Edition
- Template 206: Prefetch Links Ultra Fast Navigation
- Template 207: Smart Prefetch Links
- Template 208: Meta Tags Boilerplate 2025
- Template 209: Faq Markup (Schema.org) 2025 Style
- Template 210: Opengraph Card 2025 Style
- Template 211: Brotli Compression Hint Dashboard
- Template 212: Responsive Picture Gallery
- Template 213: Inline Critical Css
- Template 214: Javascript Defer Loader
Gamification Elements
- Template 215: Progress Xp Bar
- Template 216: 15 Progress Xp Bars
- Template 217: Achievement Badges
- Template 218: Leaderboard Table 2025
- Template 219: Level Up Modal
- Template 220: Daily Streak Tracker Style 1
- Template 221: Gaming Daily Streak Tracker Style 2
- Template 222: Quiz Game 2025
- Template 223: Points Reward Popup
- Template 224: Badge Showcase Carousel
- Template 225: Unlock Animation Overlay
- Template 226: Gaming Reward Unlocked Card
Admin Dashboard Widgets
- Template 227: User Analytics Chart
- Template 228: Server Uptime Monitor
- Template 229: Activity Feed List
- Template 230: Task Kanban Board
- Template 231: Revenue Kpi Card
- Template 232: Recent Transactions Table
- Template 233: System Logs Viewer
- Template 234: Api Usage Meter
- Template 235: Notification Center Panel
Appointment & Scheduling
- Template 236: Booking Calendar Grid
- Template 237: Time Slot Selector
- Template 238: Rsvp Confirmation
- Template 239: Recurring Events Setup
- Template 240: Countdown To Appointment
- Template 241: Reschedule Modal
- Template 242: Availability Heatmap
- Template 243: Holiday Blackout Dates
- Template 244: Meeting Room Booker
- Template 245: Reminder Notifications
Data Visualization Blocks
- Template 246: Bar Chart Section
- Template 247: Line Chart Section
- Template 248: Donut Chart Panel
- Template 249: Pie Chart Panel
- Template 250: Heatmap Grid
- Template 251: Scatterplot Embed 2025
- Template 252: Geo Choropleth Map
- Template 253: Sankey Diagram Container
- Template 254: Tree Map Layout
- Template 255: Tree Map Layout Advanced
- Template 256: Real Time Data Ticker
- Template 257: Network Graph Viewer
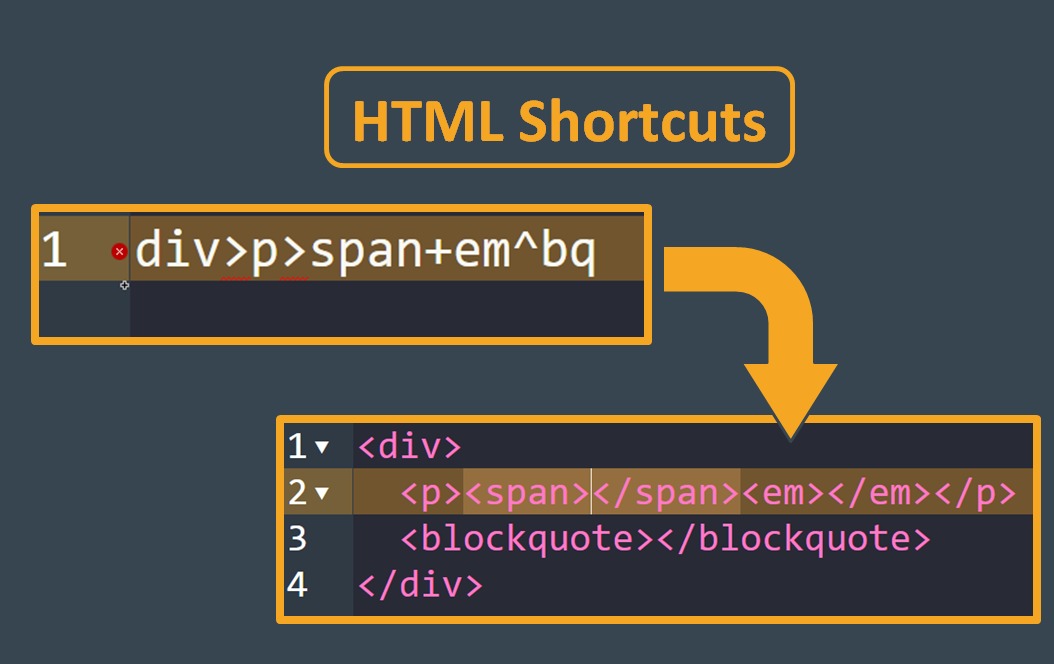
HTML Shortcuts
The editor turns expressions or HTML shortcuts into full code blocks with one keystroke. For example, if you type an expression (i.e., div>ul>li) and then press Tab, the editor expands this expression into a complete code block. These shortcuts enable you to build structures in seconds. Instead of typing every tag, you let the editor do the work.
| S. No | Pattern | Abbreviation |
| 1 | HTML5 Boilerplate | ! or !!! or html:5 |
| 2 | E Compatibility | !+ |
| 3 | Tag | div |
| 4 | Child | div>ul>li |
| 5 | Sibling | div+p+bq |
| 6 | Climb‑Up | div>p>span+em^bq |
| 7 | Multiplication | ul>li*6 |
| 8 | Numbering | ul>li.item$*5 |
| 9 | Grouping | div(header>ul>li*2) |
| 10 | ID & Class | div#header+div.page |
| 11 | Attributes | td[title="Hello World"] |
| 12 | Text node | p{Hello World} |
| 13 | Custom repeat | ul>li{Item $}*3 |
| 14 | Sibling group | (header>nav>ul>li*2)+footer |
| 15 | Universal | * |
| 16 | Climb & multiply | ul>li*3^p |
| 17 | Complex | div.wrapper>section#main>article.post*2>h2{Title $}+p{Lorem} |
How to remember:
>for child+for sibling^to climb up (close the current node)*nto repeat$in class/text to inject the index()to group sub‑trees[...]for attributes{…}for text content

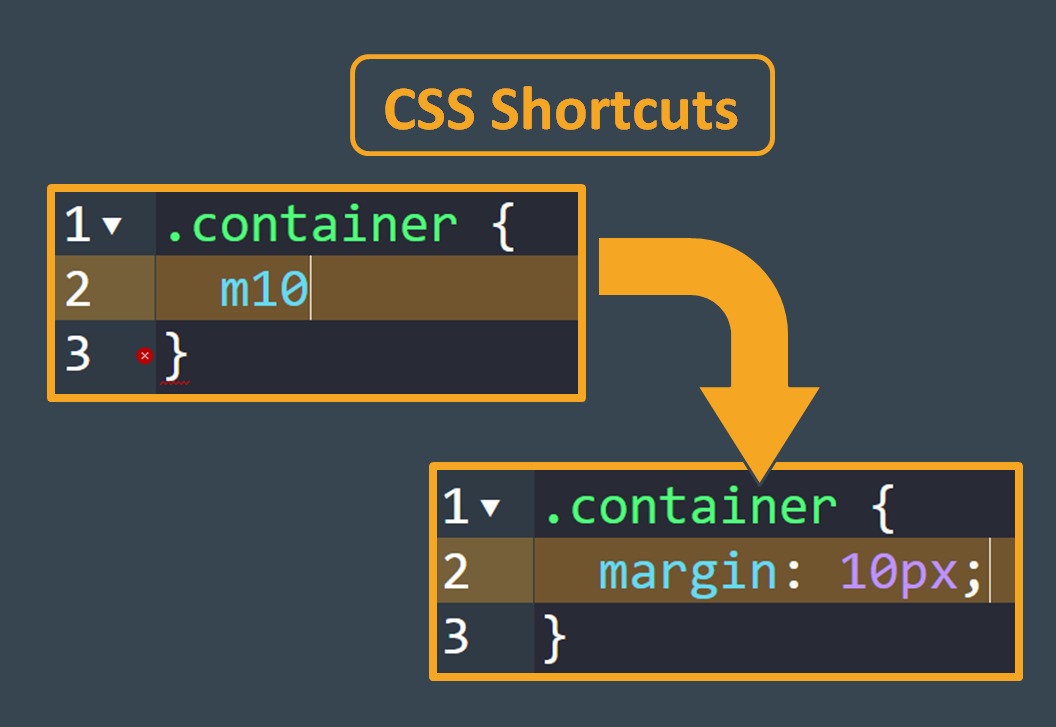
CSS Shortcuts
You style your project without extra typing. The CSS Editor’s shortcuts expand short codes into full CSS rules when you press a key. Now we check how it works.
Type m10 and press Tab. It expands to margin: 10px;. This saves you from typing each property in full. The feature speeds up styling and lets you focus on design, so you do not need to type every property when a shortcut expands it.
m10+ Tab →margin: 10pxp20-10+ Tab →padding: 20px 10pxbd1-s#f00+ Tab →border: 1px solid #f00pos:a+ Tab →position: absolute;

Commands & Shortcuts
The HTML Editor commands and shortcuts speed up tasks and make them simple. Here is a list of each one that improves your workflow.
- Open Existing File
Ctrl + O: Load your .html, .css, or .js file instantly, like flipping open a book. - Download Current Editor Code
Ctrl + S: Save your current file to your device, like snapping a photo of your work. - Download All Files in .ZIP
Ctrl + K: Bundle all your code into a zip, like packing a suitcase. - Switch to HTML Editor
Ctrl + 1: Jump to the HTML Editor, like switching to your favorite app. - Switch to CSS Editor
Ctrl + 2: Hop to the CSS Editor, like changing to a different canvas. - Switch to JS Editor
Ctrl + 3: Move to the JavaScript Editor, like flipping to a new tab. - Rename HTML Editor
Ctrl + 4: Change the HTML Editor’s name, like labeling a notebook. - Rename CSS Editor
Ctrl + 5: Give the CSS Editor a new title, like renaming a playlist. - Rename JS Editor
Ctrl + 6: Update the JS Editor’s name, like tagging a file for easy spotting. - Reset Editor Names to Default
F8: Restore default editor names, like hitting a refresh button. - Open ToolKit
Ctrl + E: Access your saved code and templates, like opening a treasure chest. - Open Libraries Manager
Ctrl + B: Manage virtual libraries and fonts, like browsing a digital store. - Open Information Panel
F1: View the editor’s guide, like pulling up a help manual. - Switch to Fullscreen Preview/Editor/Column Mode
F2: Toggle between view modes, like rearranging your desk. - Zoom Out the Editor
F3: Shrink the code view, like stepping back from a painting. - Zoom In the Editor
F4: Enlarge the code view, like zooming in with a magnifying glass. - Zoom Out the Preview
F6: Scale down the preview, like shrinking a photo. - Zoom In the Preview
F7: Expand the preview, like zooming in on a map. - Toggle Zoom Mode
Ctrl + 7: Toggle zoom mode to internal and external mode. - Preserve Scroll in the Preview
Ctrl-8: Switch on/off to preserve the scroll position in the preview. - Enable/Disable Color Picker
F9: Turn the CSS color picker on or off, like flipping a light switch. - Fullscreen Mode (F11) & Exit
EscorF11: Go full-screen or exit, like spreading out on a big canvas. - Download Preview as JPG
F10: Save your preview as a JPG, like snapping a screenshot. - Download Preview as PDF
F12: Grab your preview as a PDF, like printing a polished document. - Save Your Code to ToolKit
Ctrl + U: Store your code in the ToolKit, like saving a recipe. - Switch to Dark/Light Mode
Ctrl + R: Flip between themes, like changing your room’s lighting. - Move Line or Code Block Up
ALT + Up Arrow: Shift code up, like sliding a book up a shelf. - Move Line or Code Block Down
ALT + Down Arrow: Push code down, like moving a book lower. - Auto Complete/Show Hints
Ctrl + Space: Get code suggestions, like a friend finishing your sentence. - New Line Above
Ctrl + Enter: Add a line above, like inserting a new page before. - New Line Below
Shift + Enter: Add a line below, like tacking on a new page. - Duplicate Line
Ctrl + L: Copy a line, like photocopying a note. - Remove Line
Ctrl + D: Delete a line, like erasing a sentence. - Comment the Code
Ctrl + /: Comment out code, like putting a sticky note on it. - Indent the Selection
Selection + Tab: Shift selected code right, like nudging text over. - Outdent the Selection
Selection + Shift + Tab: Move selected code left, like pulling text back. - Select All
Ctrl + A: Highlight everything, like grabbing all your toys at once. - Copy
Ctrl + C: Copy selected code, like snipping a piece of paper. - Cut
Ctrl + X: Cut selected code, like trimming a piece of fabric. - Find/Search
Ctrl + ForCtrl + G: Search your code, like scanning a book for a word. - Replace
Ctrl + H: Swap out code, like editing a typo in a letter. - Undo
Ctrl + Z: Reverse your last move, like rewinding a video. - Redo
Ctrl + YorCtrl + Shift + Z): Bring back an undone action, like fast-forwarding. - Beautify, Format, and Indent the Code
Ctrl + I: Tidy your code, like straightening a messy room. - Fold or Unfold the Code Block
Ctrl + Q: Collapse or expand code, like folding or opening a map. - Multi Cursor
Ctrl + Mouse Left Button: Edit multiple spots at once, like writing with several pens. - Column Selection or Block Selection
Alt + Mouse Left Button: Select a block of code, like highlighting a grid on graph paper.
How to Get Started!
Are you ready to start coding with the Codlico HTML Editor? Open the editor in your web browser and create a new project by setting up files. Follow the below steps to start and get results:
Start Coding in HTML, CSS, or JavaScript:
There are three separate editors for HTML, CSS, and JS in which you can structure, style, and add functions. Next, add HTML tags, selectors, properties, and functions to build a page step by step in less time.
See Your Code Come Alive Instantly:
The editor shows a live preview as you type. Every change appears beside the editor, and the preview updates in real time. You catch layout or script issues quickly and fix them right away.
Code Formatter:
Use the formatter to format your written code; after formatting, it will become easier to read the code.
Test Responsiveness of Your Web Page:
Next, use the built-in over 65+ devices frames to check how your project looks on desktops, tablets, and phones. Adjust your CSS until the site works well on each device.
Save Your Work Locally:
Download your files to save them on your device. You store the files in a folder so you can open them later in any browser.
Export Your Project for Other Uses:
Lastly, export all your written HTML, CSS, and JavaScript code. Download a single file of code or download all at once as a zip file. For example, move index.html and styles.css into another project and continue working there.
Best Practices
For best practices and rich experience, you can follow these steps in this editor, and then the error ratio will be less, and you will be more likely to finish work on time.
- Organize Your Code in the ToolKit: Properly organize your code in the ToolKit and save the written code under groupings; after that, the code will not be lost, and you can find it any time.
- Debug with the Built-in Error Checker: Use the editor’s error checker to find and fix issues in HTML, CSS, and JavaScript. Fix errors as you go to save time.
- Save Time with Built-in Templates: If you are starting a project from scratch, my suggestion for you is that you use a built-in template; this will save your time.
- Speed Up with Keyboard Shortcuts: Learn keyboard shortcuts so you move through tasks faster and stay focused.
- Add Virtual Libraries and Web Fonts: Click to add libraries such as Bootstrap or jQuery and include web fonts without manual setup.
- Test Responsiveness on 65+ Device Sizes: Preview your layout on over 65 device sizes to check how pages look on different screens.
- Always Download Your Code: Download a local copy of your code to keep a backup and reuse files when needed.
Why Choose Codlico HTML Editor Online?
You want a coding tool that is easy, fast, and that matches your style. Below you see why Codlico HTML Editor Online fits your needs.
Accessibility from Any Device
You can use it on a phone, tablet, or laptop when you have internet. In addition, you can work from different places instead of one device.
No Installation Needed
You do not download or install large programs like VS Code. Instead, you open your browser and you’re ready to code. For example, you open a new tab and edit HTML files.
Completely Free to Use
Unlike many online editors that charge a fee, Codlico is 100% free. You can build projects without paying.
Frequently Asked Questions
You have questions about HTML Editor Online. I answered common questions so you can start coding with confidence.
What is an HTML Editor Online?
HTML editor online is a web-based tool that lets you write HTML, CSS, and JavaScript in your browser. You build and test web pages without installing software.
Is HTML Editor Online Free?
Yes! Codlico HTML Editor Online is 100% free to use.
Can I preview my HTML code in real time?
Yes! The preview updates as you type, so you see changes immediately.
How do I save my work in Editor?
The editor auto-saves your code in the browser. Also, you can download your code as a file.
Can I import or export code in Editor?
Yes! You can drag and drop files to import. You can download files or a zip to export your work.
Is there a way to customize the editor’s appearance?
Yes! You can toggle between light and dark modes and change the layout.
Can I use the Editor for responsive design?
Yes! You can test your pages on many device sizes to check responsive design.
Do I need an internet connection to use this Editor?
Yes! You will need an internet connection to access the editor.
Can I troubleshoot code errors in Editor?
Yes! The editor highlights errors with colors and symbols and shows you where to fix them.
Can I collaborate with others using this HTML Editor?
You cannot collaborate in real time. However, you can share downloaded previews as JPG and PDF with others.
Can I edit HTML email templates using this tool?
Yes! You can create and edit HTML email templates.
Is this HTML Editor secure?
The editor keeps your data local by auto-saving in your browser and by letting you download files.
Conclusion
Why pick the Codlico HTML Editor Online? Because it is simple, free, and full of tools that help your projects look better. You can write HTML, CSS, and JavaScript, see instant previews, and test on over 65 device sizes, all without downloading anything. Additionally, it is an easy way to create web pages.
This editor saves all your work automatically, offers shortcuts, and enables you to add libraries with a single click. These features help you to keep good coding practice and reduce errors. Also, you are enabled to change the layout and appearance to match your style. You can start coding smarter now.
In short, Codlico is building helpful tools for web development that enable you to build, save, and share your web projects with ease. Our editor suits beginners and professionals, and it is always available in your browser. Start now and build a site today.